Drupal 7 - Faculty Site Pages
Faculty Site Page Instructions
The Faculty Site Page is a content type on some SSU Drupal sites. It is intended for department faculty to create micro-sites within the department’s Drupal site. Please contact your department web content lead to find out if the Faculty Site Page content is available on your department site.
Faculty should use this content type to post content related to their research, labs, or other professional activities. This content type should not be used to post course materials. That content should be posted in Canvas or other Learning Management Systems that are used with SSU courses. Course materials have their own functional requirements that SSU Drupal cannot support.
NOTE: If you post course materials on SSU Drupal, and it comes to the attention of Web Services, you will be asked to remove that content, or Web Services will remove it for you.
Drupal FAQ
Many elements of our Drupal platform are described in the IT Website Support FAQ. Please check that if you have any questions.
Accessibility Requirements
The CSU and SSU are required to make all content on our websites accessible to people with and without disabilities. The set of standards we follow is known as Web Content Content Accessibility Guidelines - WCAG 2.1, level AA. All content you add via a Faculty Site Page must meet those standards. SSU has some basic training for accessibility in our Canvas course - Drupal Training for Content Editors and Leads. This training is not required for faculty who want to post Faculty Site Pages, but it is a good idea to take the training anyway. Submit a General type Drupal/Website ticket to request access to the course.
SSU also utilizes Siteimprove to scan your site and make suggestions about changes you can make to improve accessibility. Use the Siteimrpove Request form to ask for access to this powerful tool.
You may also use other free web-based services to scan your page as long as they don’t require you to sign/approve terms and conditions. Here are a few we have used:
- WebAIM WAVE
- Accessibility Checker
- In Chrome, Developer Tools has a Lighthouse tab with a button to generate an accessibility report.
Instructions
- Login to your department’s Drupal site to create your Drupal account, using your Seawolf ID and password. The login URL is always in this format:
https://department.sonoma.edu/user
Where “department” is the hostname used on your department’s site. Examples:- https://english.sonoma.edu/user
- https://ccjs.sonoma.edu/user
- https://math.sonoma.edu/user
- https://modlang.sonoma.edu/user
- Send an email to jaime.russell@sonoma.edu to let her know you’re ready for your account setup. Your account will then be configured, and you will be sent a copy of the instructions for adding content to the site. This may take up to 2 business days.
- Once you have content ready to post on the site, login to your department’s Drupal site.
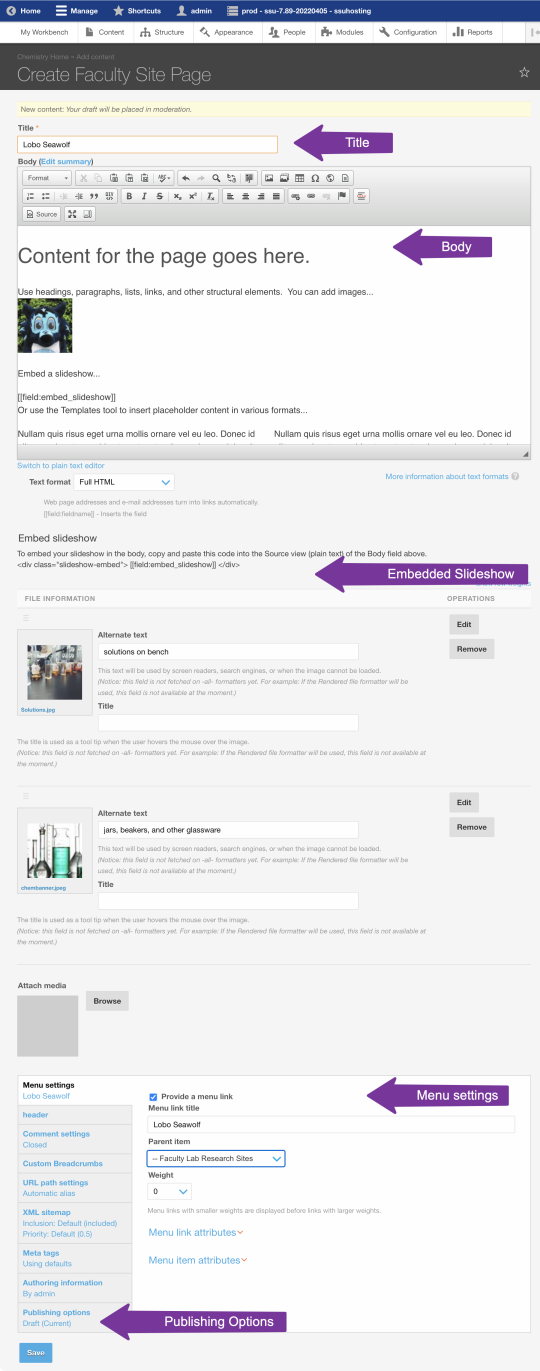
- In the Drupal menu, click Manage > Content > Add content > Faculty Site Page. This will take you to an editing screen where you can create your first Faculty Site Page, and you will see the following fields.
- Title: Add your page title.
For your first page, use your First and Last name for the title. For subsequent/child pages, the title should reflect the topic of the page. - Body: This uses an HTML editor. Enter the content you want on the page. Use headings, lists, paragraphs, data tables to add structured content. You can also use the Templates button to insert pre-formatted elements and placeholder content you can edit.
- Embed Slideshow: If you want to embed a slideshow within the Body content area, follow the on-screen instructions for attaching media (images) and inserting the slideshow where desired.
- Menu Settings tab:
- Check Provide a menu link.
By default, the Menu link title will be the same as your page title. For your first page, this should be your First and Last name. - On your first page, set the Parent item to Faculty Lab Research Sites. On subsequent/child pages, set the Parent item to the page with your First and Last name.
- Check Provide a menu link.
- Header tab (optional):
- If you would like a banner image at the top of your page, click Header, then click Add new paragraph under Header Slideshow - Standard (thin banner), or under Header Slideshow - Full (bigger banner). See our Banner Images FAQ or How to make a Banner Slider for more information.
- Browse to upload an image, or select an image from the library.
- For the title, use your department's name, for example: “Chemistry Department” (this is part of your department’s standard)
- For the text, use your school's name, for example:“School of Science & Technology” (this is part of your school’s and department’s standard)
- Avoid using the other fields in the Header section. Please submit a Drupal/Website ticket and select the General type to ask your questions.
- Publishing options tab: Under Moderation state, select Needs Review.
- Save. A preview version of your page will be displayed.
Note: the preview is not an exact representation of the page as published, but it will give you an idea of what the content of your page will look like. The Header banner may not be displayed when you first preview a new page.- If it looks ok, set the moderation state to Published and click Apply.
- If you want to make further changes, click the Edit draft tab, make your edits and review it again.
- Title: Add your page title.
Child Pages
Use the same process to add a child page. The only differences are:
Page Title
This should be related to the topic of the page. Examples:
- My Research
- Grad Students
- Rock Collection
- Sample Research Projects
- Get a Letter of Recommendation
Menu settings
Menu title - This should be related to the topic. By default it will match the page title, but you can edit this to make a shorter menu link title, if desired.
Menu parents - On child pages, this should use your first page, which should be using First and Last name. Choosing that First and Last name page will ensure your child page menu items are nested under your first page.
Weight - You can change the order of child pages in the menu by assigning a menu weight. By default, the weight is 0, and pages are sorted alphabetically by menu link title. Assigning numbers to the child page menu weight changes the sort. The lower the weight, the earlier it appears in the sort. Think of balloons - the less they weigh, the higher they float.