Drupal 7 - Landing Page Banner Image Sizes
SSU's Drupal Theme offers 3 sizes of banners for Landing Pages.
| Banner Name | Image Size |
|---|---|
| Header Slideshow - Standard | 1440 x 600 pixels |
| Header Slideshow - Full | 1440 x 600 pixels |
| Header Slideshow - SSU Homepage | 1440 x 805 pixels |
Images that are larger or smaller than this will be scaled and cropped to those dimensions.
Be careful when selecting images for the banner. Please consider the following.
- Images that are much smaller will lose image quality when displayed at a larger size. Up-scaling a little bit might be acceptable, but up-scaling a lot will look bad.
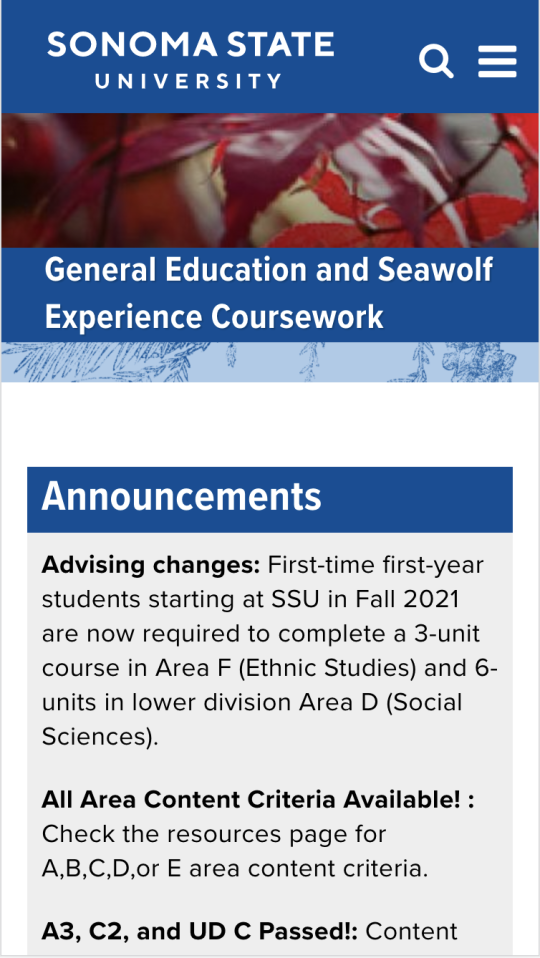
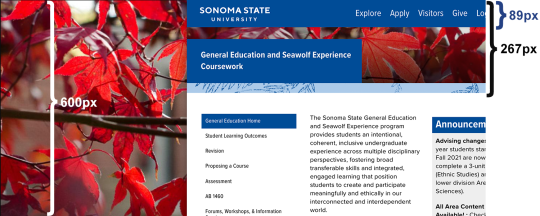
- SSU's Drupal Theme includes a blue stripe at the top of the page. This overlays the banner image. When selecting an image, make sure the composition of the image will fit within the visible area. The top blue stripe's height is 89 pixels on most desktop/laptop screens.
- SSU's Drupal Theme adds a block for Banner title and text. This is a solid blue block in the lower left corner on Full and Standard banners. On the SSU Homepage size banner, and a dark transparent overlay on the left side, roughly center height. This dark area improves the color contrast between banner text and image, ensuring accessibility.
- All banners have a stripe image overlay at the bottom. On Full and Standard banners, the stripe is light blue, 28px height. On SSU Homepage banners it is dark blue and has a 78px height.
- Standard banners don't display the entire height of the image. As the browser window is resized, the image stretches to fill the width of the window, changing the total amount of the height of the image that is displayed, and how much of the top of the image is covered by the top blue stripe.
- In most cases, images of text don't work well. On most banners, a department title and tagline are displayed overlaying the banner image. If the image is of text, it's likely the title and tagline will overlay and obstruct the image text. Also, banner images resize and parts of the image may be obscured at different browser window sizes.
- The image will fill the full width of the banner image region. If a user's browser window is stretched wider than 1440, the image will fill the new width. The bottom portion of the image may not display at wide widths. It the user's browser is narrower that 1440, or on a mobile device, the image will shrink, or the left and right sides of the image will be hidden.