Drupal 7 - Using Content Templates
Table of Contents
SSU Drupal has a variety of built in content templates that can be used with Body content. These are available in any content type that uses the HTML Editor and with Full HTML text format.
Follow these steps to add a template to a page.
- Add a new page, or create a new draft for an existing page.
- Click your cursor in the Body field where you want to insert a content template. We recommend adding a few blank paragraphs so you can make sure you're not inserting the template into some other section or element of the page. Make sure the Tag Selector area shows "body p".
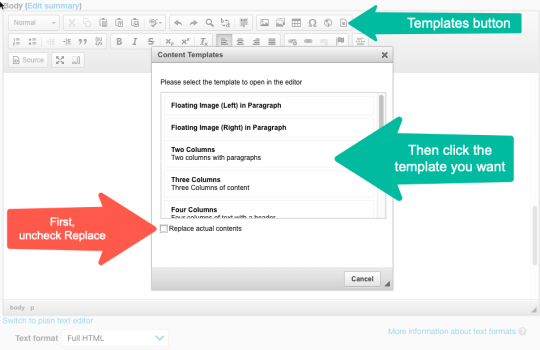
- Click the Templates button in the HTML editor. It's the last button on the right in the top row.
- In the Content Templates dialog box, make sure the checkbox "Replace actual contents" is unchecked. Checking this option will replace all the content in the HTML editor with the template code and placeholder text.
- Click the template you wish to insert.
- In the HTML editor, there will now be template code and placeholder text. Carefully select that text and type or paste your text. If you selected a template with an image, right click the placeholder image, and use Image Properties to browse for and select an image.
- Save and Publish.
Content Template Examples
The following samples use placeholder text and images.
Page Content
Table of Contents
See this in use at the top of this page.
Floating Image Left
Nullam quis risus eget urna mollis ornare vel eu leo. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam quis risus eget urna mollis ornare vel eu leo. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Floating Image Right
Nullam quis risus eget urna mollis ornare vel eu leo. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam quis risus eget urna mollis ornare vel eu leo. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Two Columns
Nullam quis risus eget urna mollis ornare vel eu leo. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nullam quis risus eget urna mollis ornare vel eu leo. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Three Columns
Column Heading 01
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sit amet nulla auctor, laoreet mi eu, tincidunt sem. Mauris et luctus justo, at convallis dolor. Mauris gravida eget tellus et pretium. Donec consequat commodo laoreet. Etiam vitae dolor id urna laoreet viverra et est.
Column Heading 02
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sit amet nulla auctor, laoreet mi eu, tincidunt sem. Mauris et luctus justo, at convallis dolor. Mauris gravida eget tellus et pretium. Donec consequat commodo laoreet. Etiam vitae dolor id urna laoreet viverra et est.
Column Heading 03
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sit amet nulla auctor, laoreet mi eu, tincidunt sem. Mauris et luctus justo, at convallis dolor. Mauris gravida eget tellus et pretium. Donec consequat commodo laoreet. Etiam vitae dolor id urna laoreet viverra et est.
Four Columns
Column Heading 01
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sit amet nulla auctor, laoreet mi eu, tincidunt sem. Mauris et luctus justo, at convallis dolor. Mauris gravida eget tellus et pretium. Donec consequat commodo laoreet. Etiam vitae dolor id urna laoreet viverra et est.
Column Heading 02
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sit amet nulla auctor, laoreet mi eu, tincidunt sem. Mauris et luctus justo, at convallis dolor. Mauris gravida eget tellus et pretium. Donec consequat commodo laoreet. Etiam vitae dolor id urna laoreet viverra et est.
Column Heading 03
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sit amet nulla auctor, laoreet mi eu, tincidunt sem. Mauris et luctus justo, at convallis dolor. Mauris gravida eget tellus et pretium. Donec consequat commodo laoreet. Etiam vitae dolor id urna laoreet viverra et est.
Column Heading 04
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sit amet nulla auctor, laoreet mi eu, tincidunt sem. Mauris et luctus justo, at convallis dolor. Mauris gravida eget tellus et pretium. Donec consequat commodo laoreet. Etiam vitae dolor id urna laoreet viverra et est.
Image with a Caption
Caption: Suspendisse nisl elit, rhoncus eget, elementum ac. Phasellus leo dolor
Pull Quote Left
Pull Quote Right
Topic 70-30-Left
A Topic Heading
Nullam quis risus eget urna mollis ornare vel eu leo. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Topic 70-30-Right
A Topic Heading
Nullam quis risus eget urna mollis ornare vel eu leo. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla vitae elit libero, a pharetra augue. Aenean lacinia bibendum nulla sed consectetur. Donec id elit non mi porta gravida at eget metus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.