Drupal 7 - How to Add a Logo Carousel
On SSU Drupal sites, Logo Carousel is a Sub Content paragraph bundle that can be added to a Landing Page.
Not all SSU Drupal sites have the Logo Carousel. Submit a Drupal/Website ticket Change Request to have the Logo Carousel option added to your
The Logo Carousel allows you to add a responsive Sub Content block with:
- Heading (recommended)
- Summary/Long Text (optional)
- One or more images - they don't have to be logos (required)
- The images can link to other pages, files or sites (optional)
- Background color (SSU brand colors)
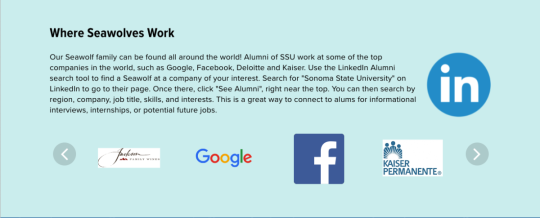
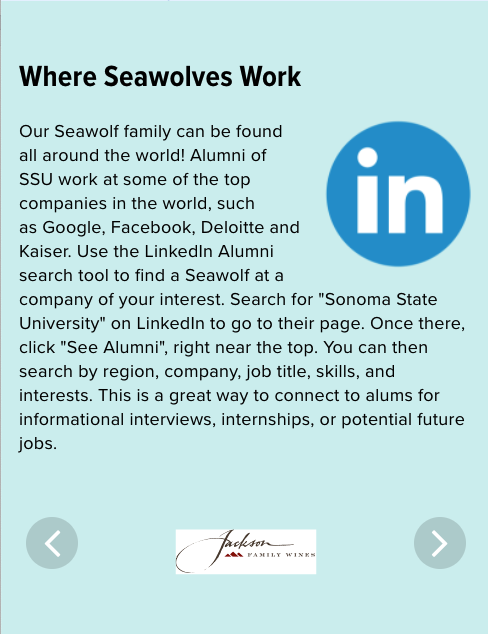
Examples
Desktop screenshot

Mobile Screenshot

Instructions
- Create a Landing Page, or make a New Draft of an existing Landing Page.
- If it’s a new page, add a title and body text, and add to the menu appropriately.
- Click the Sub Content tab.
- Click Logo Carousel.
- Title - Give the Logo Carousel a Title - this will be a heading for the block (Recommended)
- Text - If you want some introductory or descriptive text, add that to the Text field. You can also add links, other images, or any other HTML that may be appropriate. This will be displayed above the carousel.
- Click Add Logo.
- Click Browse - either upload an image, or click Library to select an image that has already been uploaded.
Note: Keep in mind that the image will be scaled and cropped to 368x368 pixels. Do not upload huge files - resize in Photoshop to about 400px first for the best outcome. - Provide Alternate text for the image (required)
- Provide Title text for the image - this will be displayed as a tooltip when the user hovers their mouse over the image.
- If you want the image to link to another page, file or website, fill out the following:
- Logo Link title - the name of the page, file or website.
- Logo Link URL - this is the URL of the page, file or website.
Note: if you are linking to content on the same site, click the Search button to search for the page or file. This will create a relative link to the content that will be automatically updated if the URL of that content is changed in Drupal. This is considered a Best Practice for SSU Drupal sites.
- Repeat 6-10 to add more Logos to the carousel,
- Save.
- Publish.

