Siteimprove - How to fix "Inline frame without a text alternative"
Siteimprove Issue:
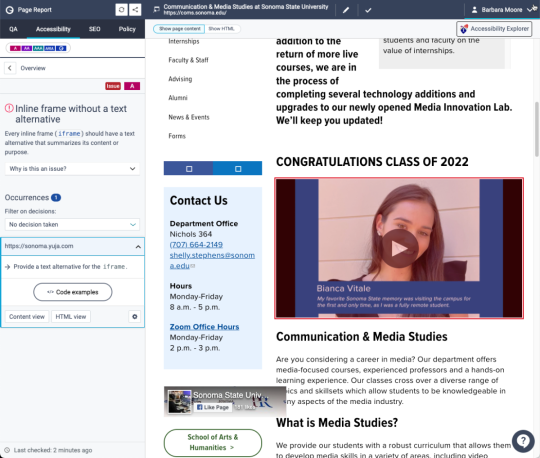
Inline frame without a text alternative
Every inline frame (iframe) should have a text alternative that summarizes its content or purpose.
This usually means the page has embedded content, usually from another site, but is missing a title.
Why this is important
Inline frames (iframes) are used to insert content from other parts of the web.
A title that summarizes the visual content will help screen reader users to understand the iframe's purpose on the page.
Where Iframes with Missing Titles Come From
Most often, these iframes are copied from YouTube, Vimeo, Google Apps, Yuja, and other applications that allow embedding (sometimes labeled "Share") of their content on other sites. Usually, you click a Share link, and are provided HTML code to copy to your Drupal site. Unfortunately, this share code is not always completely accessible, and very often does not include the title attribute or ARIA label required for accessibility.
Example Code from YouTube:
<iframe width="560" height="315" src="https://www.youtube.com/embed/KyqVDewZ2kU" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
To be accessible, that code should include the title attribute, with the title of the video or a very short description or summary, like this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/KyqVDewZ2kU" title="Sacred Tibetan Sand Mandala"> frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Here's an example of a YouTube video iframe with the title attribute. Use your browser's View Source command to see what the code looks like.
How to Fix Iframe's Missing Title Text in Drupal
- Login to your Drupal site.
- Go to the page with the iframe missing title text - Siteimprove's dashboard can direct you to these pages.
- Click New Draft.
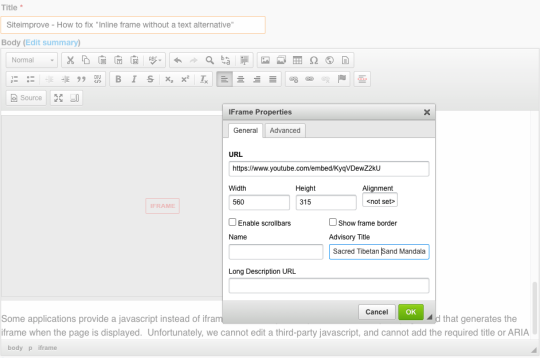
- In the Body field (HTML editor), locate the iframe and double-click it.
- In the Advisory Title field, type the title of the embedded content, or a very short summary of what it is.
- Click OK.
- Save and publish.
Note: Some applications will provide default title text, such as "Youtube Video Player" - this is not adequate to meet accessibility requirements. Also, if you have multiple iframes on the same page all using the same title text, this will create another accessibility issue. The title text must be unique, meaningful and related to the embedded content.
Iframes Generated by Javascripts
Some applications provide a javascript instead of iframe code. The javascript is inserted into your page, and that generates the iframe when the page is displayed. Unfortunately, we cannot edit a third-party javascript, and cannot add the required title or ARIA label.
How to Avoid the Problem
Follow our instructions for Adding Video to a Page - there are 2 methods. Use the HTML editor's Add Media button for YouTube (this will automatically add the title), and the Share > Embed method for other applications.
For non-video content, you can usually use the same Share > Embed method.