Siteimprove - How to Fix "Headings Are Not Structured"
Siteimprove Issue:
Headings Are Not Structured
One or more heading levels have been skipped.
Why This Is Important
Heading tags help assistive technology users to understand how content is structured. They're also used for in-page screen reader navigation.
When adding heading tags, you should ensure that they follow a nested structure. h1 is used for the primary heading, followed by h2 for subheadings, and so on to h6.
Correcting your heading structure may also help to improve your site's SEO.
Where Incorrect Heading Levels Come From
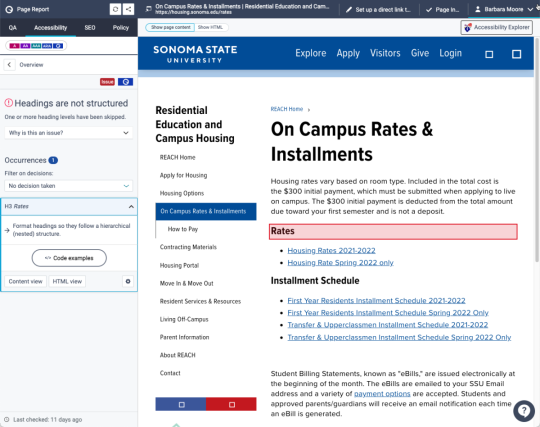
On most Drupal pages, the content title is displayed as an h1. In the screenshot above, "On Campus Rates & Installments" is the h1.
The first heading inside the content's Body field should be an h2. In the screenshot above, "Rates" is using h3, when it should be using h2.
Headings after that first h2 should be either another h2 (if it's not a subheading), or an h3 (if it is a subheading). Further levels of sub-subheadings would use h4, then h5, then h6. Most content on SSU's sites never needs to go beyond h4.
Siteimprove can see when headings are skipped, but can't tell if any subsequent headings are at the correct level. In the screenshot above, "Installment Schedule" is an h3. This is fine if "Installment Schedule" is a subheading in the Rates topic. However, it's more likely that "Installment Schedule" is separate from "Rates", so it should also be changed to use h2.
Headings should not be used for text or images of text that do not actually function as a heading. They should not be used for making "fine print" below tables or for image captions - those should just use paragraph tags.
Incorrect heading levels might be due to:
- The content owner chose the wrong heading level by accident.
- The content owner chose a heading level that has a size they like (because they think a heading looks too big or small).
- The content owner used a small heading to make image captions or fine print below a table.
- The content owner copied and pasted an incorrect heading level from an original document.
Note: Sometimes headings are created dynamically by a Drupal View in a way that cannot be changed. For example, if your site uses the Faculty & Staff Profiles to display a list of employees sorted by employee type taxonomy (like we do on our IT Department Staff page), Drupal makes those category headings an h3, which cannot be changed. If you're not sure about headings on one or more of your pages, use the Siteimprove Issue/Request form to ask for specific for support.
How to Fix the Issue in Drupal
- Login to your Drupal site.
- Go to the page with the issue.
- Make a new draft.
- In the HTML editor, click in the area that has the incorrect heading.
- Click the Paragraph Format button (it will show the heading level), and then select the correct heading level. If the heading should be converted to a paragraph, select Normal.
TIP: Don't select Normal (DIV). - Repeat steps 4 and 5 for each area with an incorrect heading level.
- Save and publish.
How to Avoid This Issue
- When copying and pasting content into the HTML editor, do a quick review to make sure all headings are at the correct level. Make sure no headings are skipping a level.
- Use a browser extension like WebAIM toolbar or Web Developer Toolbar to get an outline of the page's heading structure.